O que é Vuex?

O Vuex é um padrão de gerenciamento de estado + biblioteca para aplicativos Vue.js. Ele serve como um store centralizado para todos os componentes em uma aplicação, com regras garantindo que o estado só possa ser mutado de forma previsível. Ele também se integra com a extensão oficial Vue devtools para fornecer recursos avançados sem configurações adicionais, como depuração viajando pelo histórico de estado (time travel) e exportação/importação de registros de estado em determinado momento.
O que é um "Padrão de Gerenciamento do Estado"?
Vamos começar com um aplicativo simples de contador Vue:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `
<div>{{ count }}</div>
`,
// actions
methods: {
increment () {
this.count++
}
}
})
É um aplicativo independente com as seguintes partes:
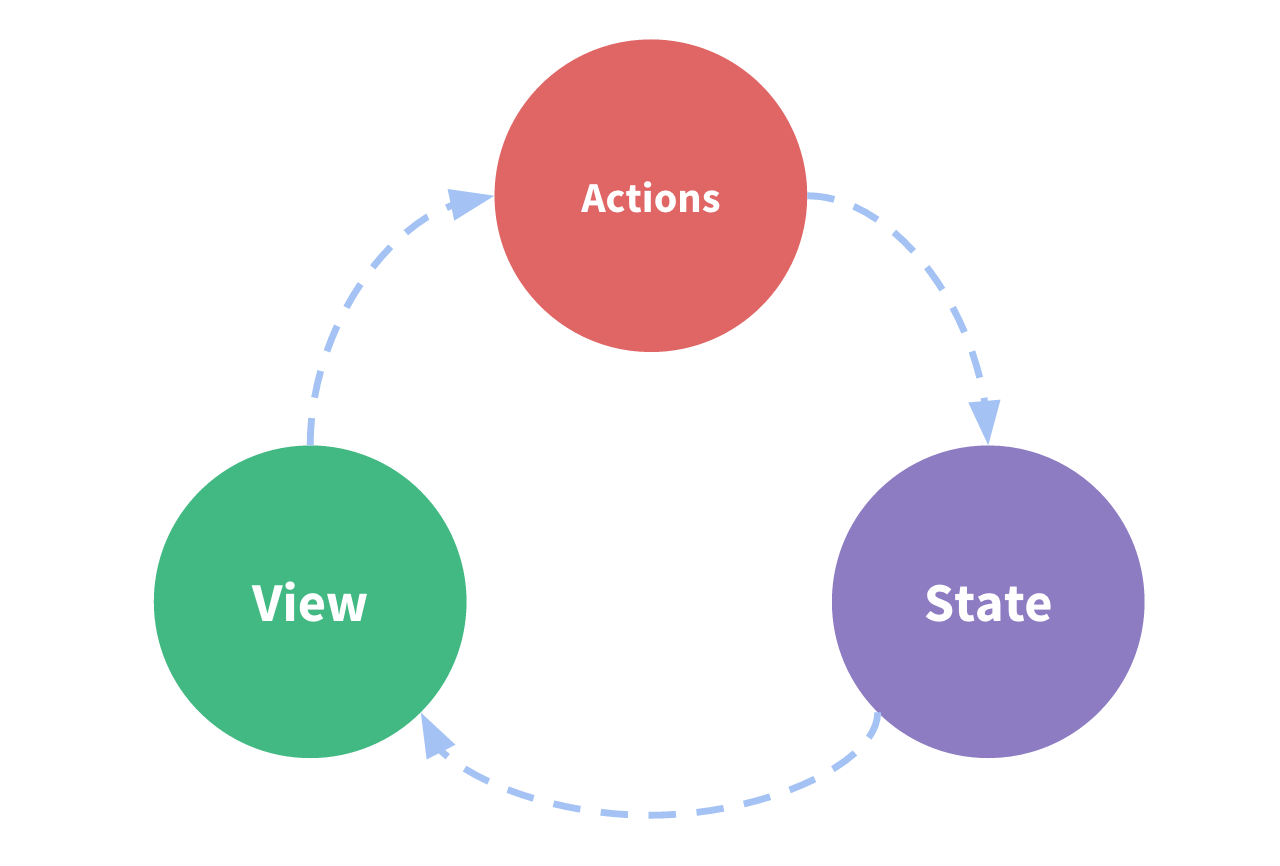
- O estado (state), que é a fonte da verdade que direciona nosso aplicativo;
- A view, que é apenas um mapeamento declarativo do estado;
- As ações (actions), que são as possíveis maneiras pelas quais o estado pode mudar em reação às interações dos usuários da view.
Esta é uma representação extremamente simples do conceito de "fluxo de dados unidirecional" (one-way):

No entanto, a simplicidade é quebrada rapidamente quando temos vários componentes que compartilham um estado comum:
- Múltiplas views podem depender do mesmo pedaço de estado.
- Ações de diferentes views podem precisar mudar o mesmo pedaço de estado.
Para o problema um, passar propriedades pode ser entediante para componentes profundamente aninhados e simplesmente não funcionam para componentes irmãos. Para o problema dois, frequentemente nos encontramos recorrendo a soluções como alcançar referências diretas da instância pai/filho ou tentar alterar e sincronizar várias cópias do estado por meio de eventos. Ambos os padrões são frágeis e levam rapidamente a um código não-sustentável.
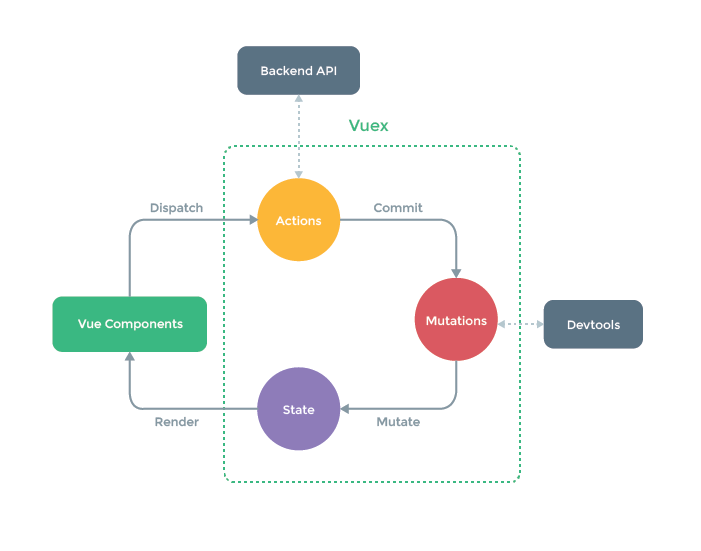
Então, por que não extraímos o estado compartilhado dos componentes, e o gerenciamos em um singleton global? Com isso, nossa árvore de componentes se torna uma grande "view", e qualquer componente pode acessar o estado ou acionar ações, não importando onde elas estejam na árvore!
Além disso, definindo e separando os conceitos envolvidos no gerenciamento do estado e aplicando certas regras, também damos ao nosso código mais estrutura e sustentabilidade.
Esta é a ideia básica por trás do Vuex, inspirada por Flux, Redux e The Elm Architecture. Ao contrário dos outros padrões, o Vuex também é uma implementação de biblioteca adaptada especificamente para o Vue.js tirar proveito de seu sistema de reatividade granular para atualizações eficientes.
Se você quiser aprender Vuex de um modo interativo, você pode conferir esse curso de Vuex no Scrimba.

Quando usar o Vuex?
Embora o Vuex nos ajude a lidar com o gerenciamento de estado compartilhado, ele também vem com o custo de mais conceitos e códigos repetitivos. É uma escolha de prós e contras entre produtividade de curto e longo prazo
Se você nunca construiu um SPA em grande escala e for direto para o Vuex, ele pode parecer detalhado e desanimador. Isso é perfeitamente normal - se o seu aplicativo é simples, você provavelmente ficará bem sem o Vuex. Um simples store pattern pode ser tudo que você precisa. Mas, se você está criando um SPA de médio a grande porte, é provável que tenha encontrado situações que fazem você pensar em como lidar melhor com o estado fora de seus componentes do Vue, e o Vuex será o próximo passo natural para você. Há uma boa citação de Dan Abramov, o autor do Redux:
As bibliotecas Flux são como óculos: você saberá quando precisar delas.